How To: Add an Embedded Video for WAVE Courses
To add an embedded video to your WAVE course there are many options you have which we will explore below.
Option A. WAVE
1. If you are a streaming customer and want to use some of that content in your WAVE course please submit a ticket here with the course you're interested in and we'll reach out to you.
Option B. YouTube
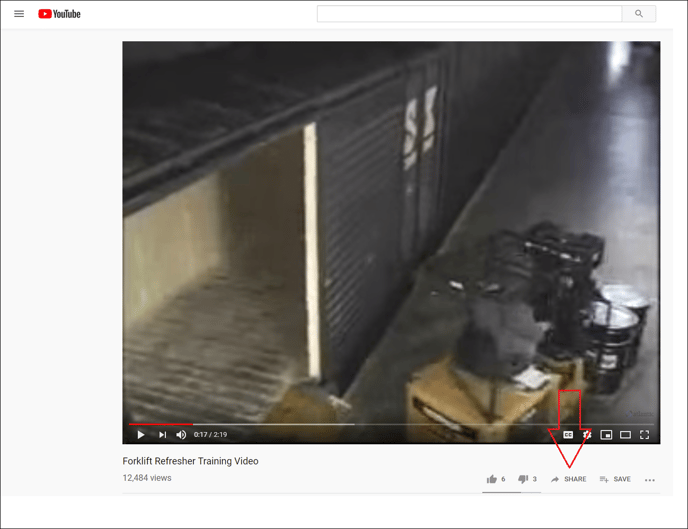
1. You may have some content specific to your company that you’d like to make a course from. In that case, the best solution would be to host the video elsewhere and embed it. One good option would be YouTube. After creating an account and uploading your video you just go to the video and click “Share”. YouTube has provided steps in this article here.

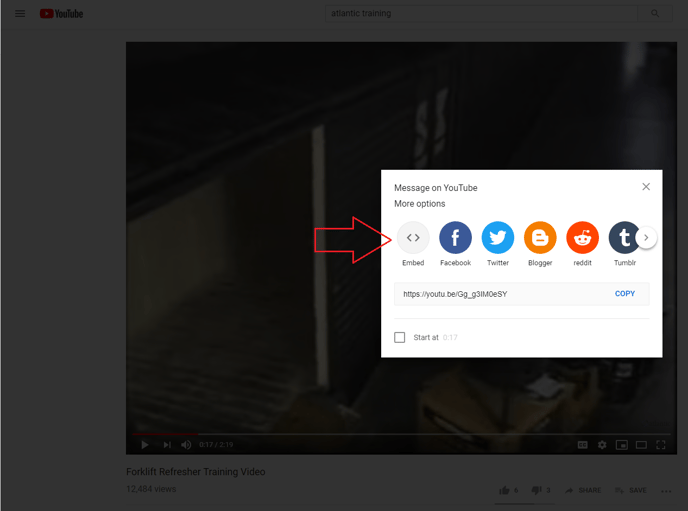
2. Next click the “Embed” button.

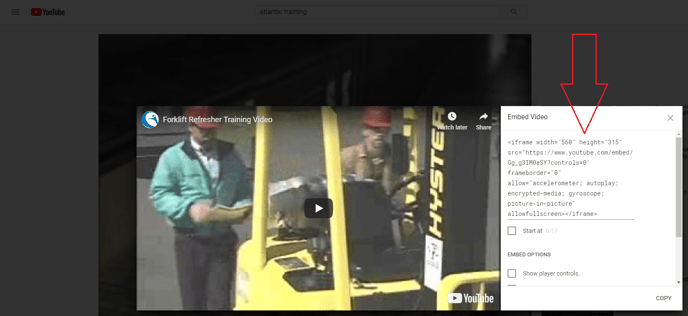
3. Now you will see the embed code below. This is what you want in order to use this content in your course so copy the Embed code.

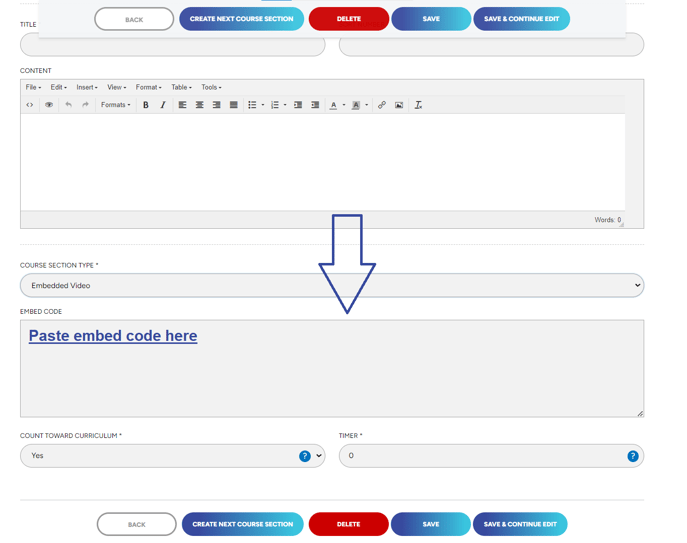
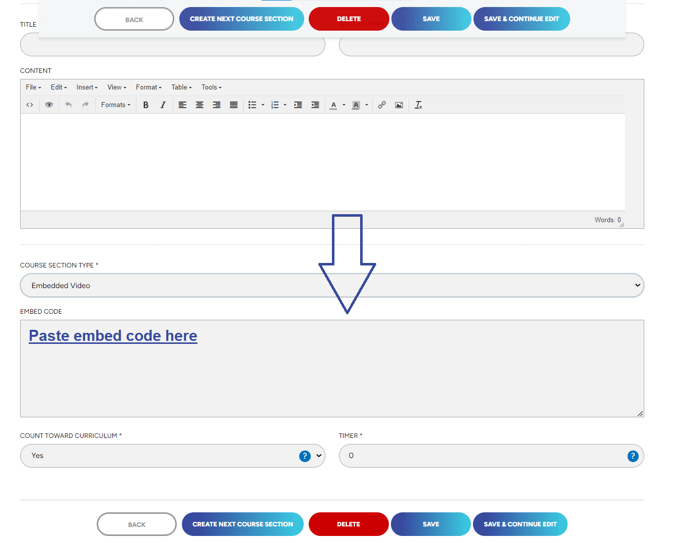
4. Next you want to create a new course section in your course with the type “Embedded Video” and in the “Embed Code” box you want to paste that Embed code you got in the last step.

5. Here is some additional useful information if going the route of YouTube:
- The video you upload cannot be listed as private or Embed won’t work; you can however list the video as unlisted to keep the video from being public.
- There are many parameters you can pass to the URL in the Embed code YouTube provides to change the appearance. For full documentation on these, you can look here but we have listed those we found useful.
-
- If “rel” parameter is set to 0 then related videos that show once the video is complete will come from the same channel as the video which was embedded; if set to 1 however related videos aren’t as predictable.
- If “fs” parameter is set to 0 then you can prevent the user from making the video Fullscreen.
- If “disablekb” is set to 1 then you can prevent the user from using their keyboard to pause the video.
- If “controls” is set to 0 then controls aren’t displayed in the player which may be both cleaner looking and prevent users from skipping along.
- If “modestBranding” is set to 1 then the embedded video looks a bit cleaner.
- Here’s an example of how one would use those parameters on an Embed code from YouTube:
-
<iframe id="ytplayer" type="text/html" width="640" height="360" src="https://www.youtube.com/embed/Gg_g3IM0eSY?rel=0&fs=0&disablekb=1&controls=0&autoplay=1&modestBranding=1"frameborder="0"></iframe>
-
-
Option C. Vimeo
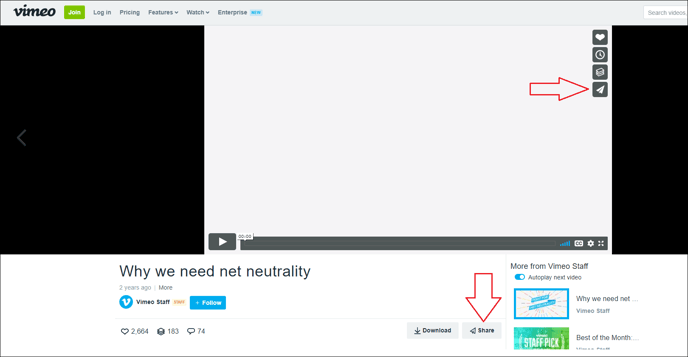
1. You may have some content specific to your company that you’d like to make a course from. In that case, the best solution would be to host the video elsewhere and embed it. Another good option would be Vimeo. After creating an account and uploading your video you just go to the video and click either of these buttons.

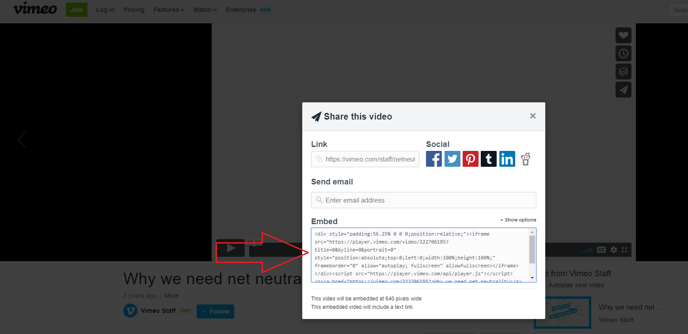
2. Now you will see the embed code below. This is what you want in order to use this content in your course so copy the Embed code.

3. Next you want to create a new course section in your course with the type “Embedded Video” and in the “Embed Code” box you want to paste that Embed code you got in the last step.

4. There are customizations that can be made to the Embed code to change the appearance if necessary. To explore those options look here.
"If you need further assistance after reading this article, please submit a ticket HERE and someone from our team will assist you soon!"